In a hurry? Just read this section!
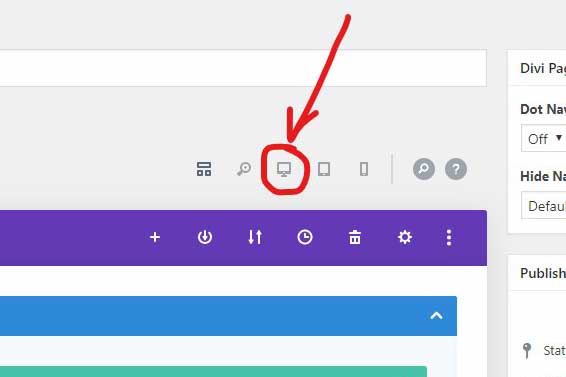
Begin editing as usual. The new Visual Builder icon is the third from left, just above the purple bar.
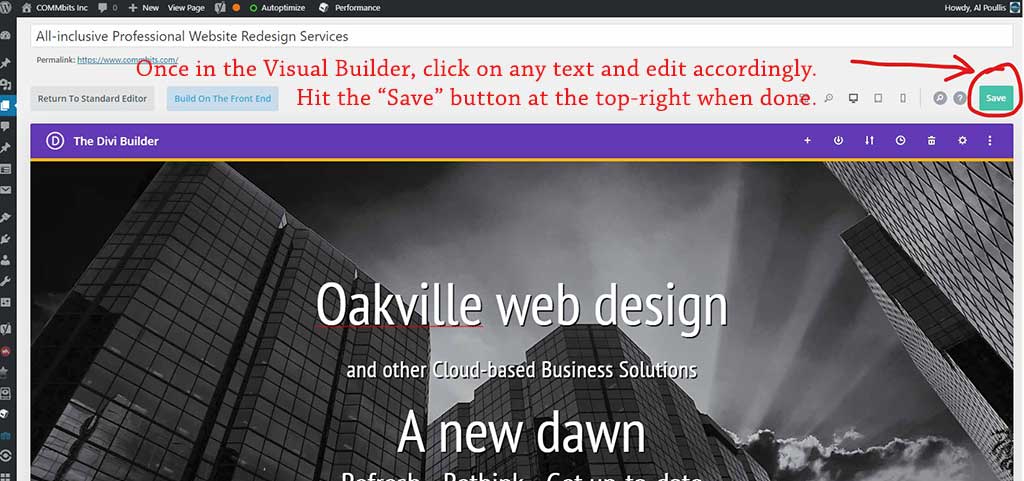
Once in the Visual Builder, make sure you click “Save”.
Read below for more details.
More details
Here at COMMbits we use the state-of-the-art Divi System for Website Content Management.
In its latest rendition (early 2019), Divi upgraded the Builder to an amazing brand new WYSIWYG system. (What-You-See-Is-What-You-Get). They called it the “Visual Builder”.
The new Builder comes with immense new capabilities! Describing them is beyond the scope of this post. Please remember that all our Business Web Hosting plans come with basic content management. We also offer a professional web content management service for your more in-depth and on-going web content updates.
However, some website owners prefer to make simple text changes on their own.
This quick guide shows you how to start the new Visual Builder, make your changes, and save your work. Plain simple.
Login and start editing
First, login with your editing credentials, and start the editing process.
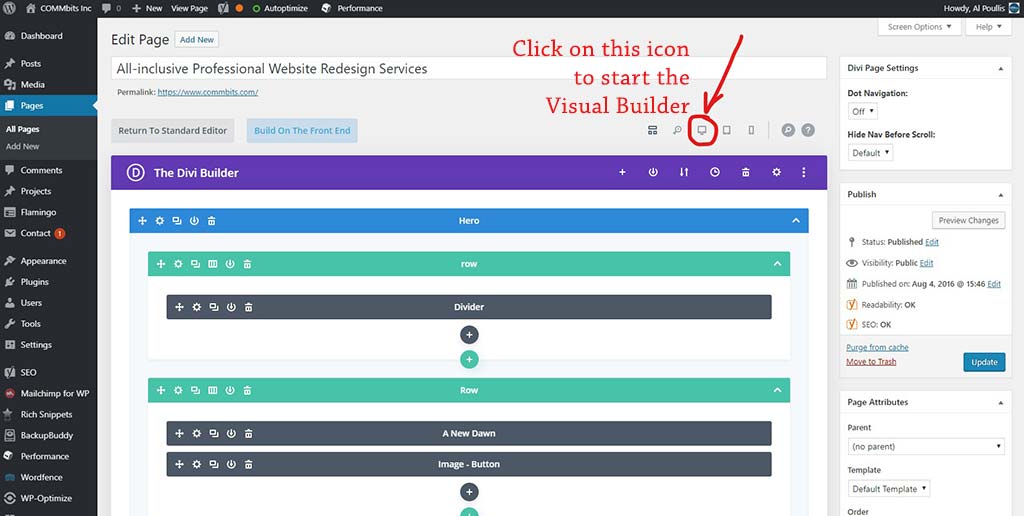
Perhaps the easiest method to do this is to first navigate to the page you wish to edit, and click on “Edit Page” off the top black menu bar.
Another method is to visit the Dashboard, click on “Pages” off the left menu, then “All Pages” and find the page you wish to edit. Then hover over its name and click “Edit”.
Switch to Visual Builder Mode
Once you are in editing mode, you will see the editor’s familiar advanced web design builder blocks. You are in “Wireframe Mode”.
For beginners, or users who wish quick content editing, the easiest editing mode is to switch to the Visual Builder.
Simply, click on the third icon to start the Visual Builder. This is the “Desktop View”
Edit, Save and Exit
Once in the Visual Builder, simply click on any text to bring an editing cursor to it and …edit away! Simple.
We suggest you do not change any editing styles, colors, sizes, etc. There is a myriad of settings we custom-crafted for your website during the web design phase. Stay away from anything you don’t understand. If you require assistance please use our HelpDesk system to open a ticket.
When done, click on the “Save” button at the top-right of your editing window. After a few seconds, you will be back to the Wireframe mode (the one that displays the building blocks.)
Too much editing for you to handle?
We have a solution!
















0 Comments